☆新人ブログ【8週目】☆
みなさんこんにちは😄✨
今回は、7週目に行なった作業の内容をお伝えしようと思います🙌
5/17~5/21までの主な仕事内容
① 企業様HP制作 (WordPress)
② 塗装店様同業他社(サイト・チラシ)リサーチ
③ 地図制作
④ 間取り図トレース
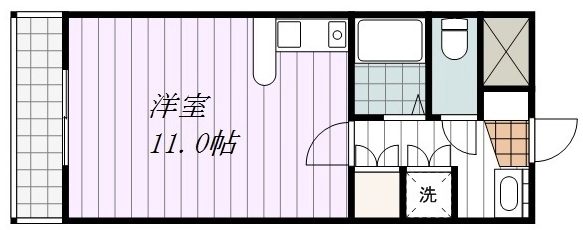
今回は【④ 間取り図トレース】の作業についてご紹介したいと思ます!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
今回、弊社所有地の物件の間取り図をillustratorでトレースしました!
間取り図のトレースは、今までの研修の中でも何回か行なったことがある作業です🙌
まず最初に『トレース』とは何かというと、
ペンツールなどで下絵をなぞってパスデータにすることを言います。
図面やイラスト、写真とそっくりな絵を描いたりする場合に用いる転写技法の一つです。
今回は過去の間取り図制作で使用してきたテンプレートを使ったので、
『文字』『壁』『窓』などの各レイヤーやトイレやお風呂などのアイテムを
一から作るということはしませんでした😧
なので私がした作業としては、下絵を配置した後にペンツールで壁を作り、
各箇所の色(水回りは水色・収納はオレンジなど)を設定し、アイテムなどを
適切なところに置いていく、といった感じです!
トレースの最初の準備としては下記の通りです🙌
間取り図が掲載されてあった資料をプリンターでスキャニングします
⇩
スキャニングしたデータをillustratorで開きます
⇩
間取り図以外の余分な箇所をのけるために、マスクをかけます
⇩
間取り図だけ(ほかの部分を見えなくした)のデータができました🙌
間取り図をトレースする時は、下絵となる元の間取り図をレイヤーの一番下に配置し
透明度を低く(透けて見えるように)すると、このあとの作業がやりやすいです😀
この調子で3つ間取り図をトレースしていきました!






コメント
コメントを投稿